Hola, soy Fabiola Orellana
Soy una Front-End Developer
SOBRE MI

HABILIDADES TÉCNICAS

HTML 5
Lenguaje de marcado para la elaboración de páginas web.

CSS 3
Lenguaje diseñado para marcar la separación del contenido del documento y su presentación.

JAVASCRIPT
Lenguaje de programación ligero e interpretado por páginas web.

JQUERY
Biblioteca multiplataforma de JS, que permite agregar caracteristicas a las páginas web.

BOOTSTRAP
Biblioteca multiplataforma, de código abierto para diseño de sitios y aplicaciones web.

MATERIALIZE
Biblioteca inspirada en Material Design, para diseño de sitios y aplicaciones web.

GIT
Software de control de versiones, pensando en la eficiencia y la confiabilidad del mantenimiento de aplicaciones.

GITHUB
Servicio en la nube que ayuda a los desarrolladores a almacenar y administrar su código, llevando un registro y control de versiones.

REACT JS
Libreria de javascript, que facilita la creación de componentes interactivos, reutilizables, para interfaces de usuario.

NODE JS
Librería y entorno de ejecución de Javascript del lado del servidor, basado en eventos

NPM
Sistema de gestión de paquetes por defecto para Node.js, con entorno de ejecución para JavaScript.

FIREBASE
Plataforma para el desarrollo de aplicaciones web y aplicaciones móviles, que proveer una API para guardar y sincronizar datos en tiempo real.
PROYECTOS

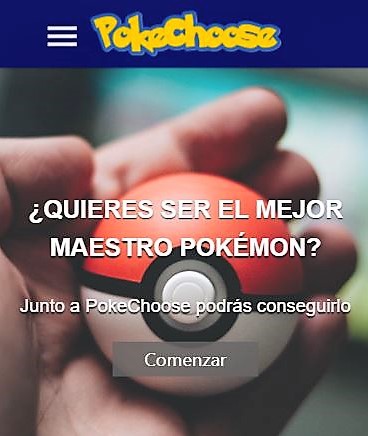
Trabajo colaborativo que agrupa información de los Pokémon de la región de Kanto, permitiendo al usuario realizar diversos filtros.
Para su desarrollo, se hizo consumo de la Api de Pokémon y como lenguaje se usó Javascript y Materialize.

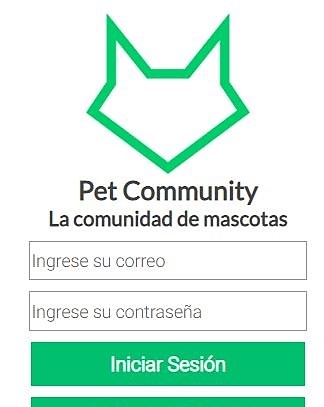
Red social desarrollada de forma colaborativa. Permite que los amantes de los animales puedan encontrar un lugar para compartir información de interes.
Disponible para visualizar en formato mobile y para su desarrollo, se usó Javascript, Flexbox y Firebase para realizar la autentificación de usuarios y registro de comentarios.

Librería para extraer los enlaces de directorios y/o archivos markdown (.md), validar su status y obtener estadísticas de acuerdo a los enlaces encontrados.
Fue desarrollada usando Node.js.

Aplicación desarrollada para ser usada en Tablet, que permite a los trabajadores de esta cadena de comida almacenar los pedidos de los clientes.
Para su implementación, se usó la librería React, Bootstrap y Firebase para almacenar los pedidos realizados.

Trabajo colaborativo realizado en 3 días (en la hackathon de cierre de bloque), permitiendo que los visitantes de un lugar puedan realizar su registro; obteniendo un historial de visitas por parte del administrador.
Para su implementación se usó Javascript, Bootstrap y Firebase.

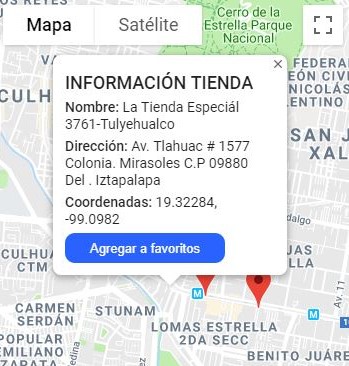
Code Challenge que permite visualizar mapa de Google Maps con información de distintas tiendas de México, colocando estos "stores" en forma de markers. Además, es posible realizar otras funcionalidades, como agregar stores a favoritos y eliminarlos de la lista.
Para su desarrollo; se usó javascript, React, Redux y consumo de la api de Google Maps.
CONTACTO
¿Tienes alguna pregunta o quieres que trabajemos juntos?
Descarga mi CV